
برنامه FigJam چیست؟
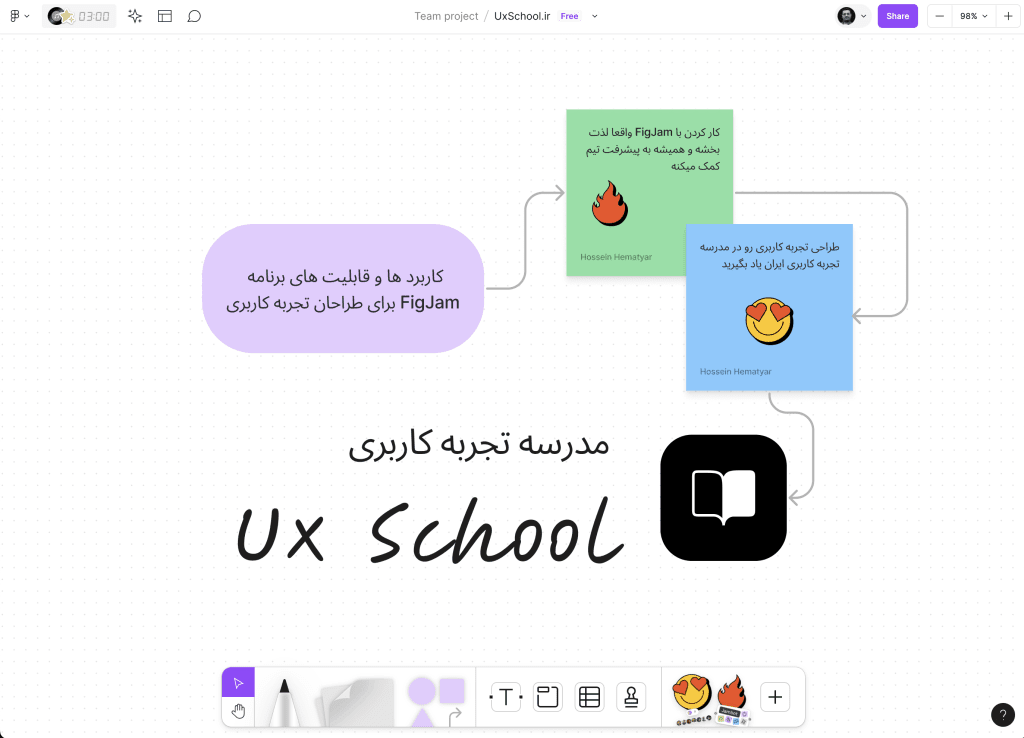
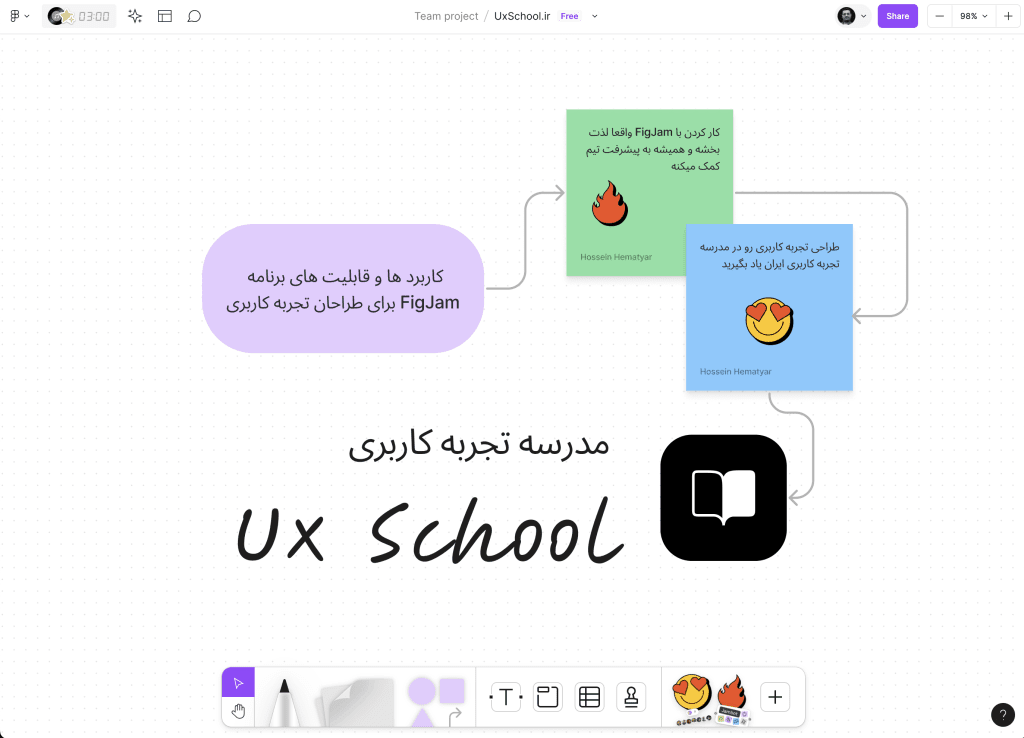
FigJam یک ابزار طراحی و همکاری آنلاینه که توسط شرکت Figma ایجاد شده. این ابزار به طراحان، تیمهای طراحی و همکاران به اشتراک گذاری ایدهها، همکاری در طراحی و برنامهریزی و نمایش فرایندهای خلاقیت کمک میکنه. کاربرد FigJam در ux بسیار زیاد و متنوع هست که در ادامه به همه اونها میپردازیم.
FigJam از رابط کاربری ساده و قابل استفاده بهره میبره و قابلیتهای بسیاری را برای تیمها فراهم میکنه.


قابلیت های کلیدی FigJam
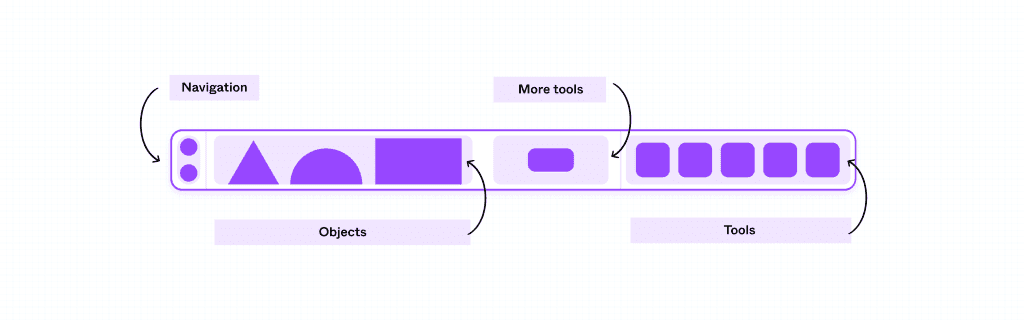
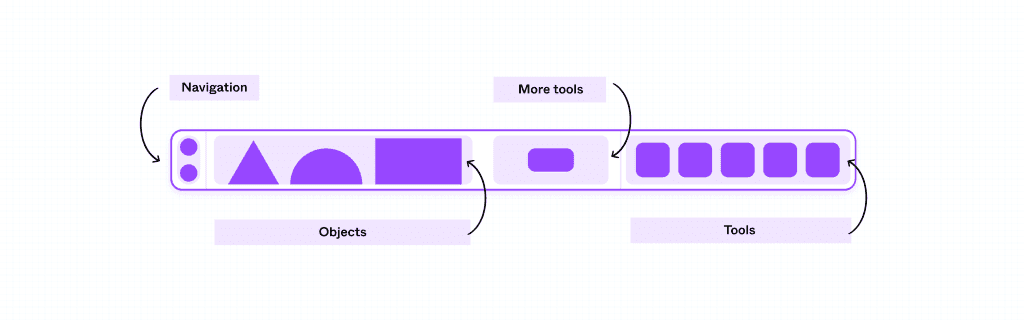
نمودارها و دیاگرامها
با استفاده از ابزارهای شکلهای هندسی، خطوط و نمادها در FigJam میتونیم نمودارها، دیاگرامها و نمایشهای تصویری رو به راحتی ایجاد کنیم. این قابلیت به ما کمک میکنه تا ارتباط و انتقال ایدهها رو در جهت پیشرفت بهتر تیم و و پروژه بهبود بدیم.
همکاری آنلاین:
با استفاده از FigJam، تمامی اعضای تیم میتونن به صورت همزمان روی یک پروژه کار کنن و تغییرات را در زمان واقعی مشاهده کنن. به شکلی که اگر شما در بخشی تغییری ایجاد کنین همزمان افراد حاضر در اون فایل, میتونن تغییرات شما رو به صورت لحظه ای مشاهده کنن. همچنین، امکان مشارکت و بحث و تبادل نظر در مورد طرحها و ایدهها هم فراهم هست مانند کامنت گذاری و …
تعامل با کاربران:
شما میتونین پروتوتایپها و طرحهای خودتون رو در FigJam به صورت زنده به مشتریان و یا کاربران خودتون نمایش بدین و از طریق کامنت گذاری, بازخوردهای اونها رو دریافت کنین.
ویدیو کنفرانس:
FigJam امکان برگزاری جلسات ویدیویی درون برنامه را فراهم میکنه. شما میتونید با اعضای تیم خودتون در یک فضای مشترک گفتگو کنین، طرحها رو به اشتراک بگذارین و در جلسات کاری با همکاران خودتون هماهنگ باشین.
الگوها و قالبهای آماده:
FigJam مجموعهای از الگوها و قالبهای طراحی آماده رو هم در اختیار ما قرار میده. ما میتونیم از این الگوها برای سرعتبخشی در طراحی هامون استفاده کنیم و تغییرات لازم رو براساس نظرات خودمون اعمال کنیم. مثلا میتونیم یک نقشه سفر کاربر یا User Journey Map بارگزاری کنیم و اون رو براساس نیازهای پروژه ویرایش کنیم.


یادداشتهای چسبان(Sticky Note):
FigJam به ما این امکان رو میده تا یادداشتهای چسبان رو بر روی کانوا قرار بدیم. این یادداشتها برای جمعبندی ایدهها، ثبت اطلاعات و گاها برای گذاشتن نظرات مفید استفاده میشه. اعضای تیم همچنین میتونن نظرات خودشون را در مورد عناصر خاص در کانوا اضافه کنن و بحث و تبادل نظر را فراهم کنن.
نمایش همزمان مکاننماها:
وقتی چندین کاربر به صورت همزمان بر روی یک کانوا در FigJam کار میکنن، هر کدوم از اونها از نشانگرهای موس با یک رنگ منحصر به فرد مشخص میشن. دقیقا همانند فیگما! این ویژگی همکاری در زمان واقعی رو به شکلی بسیار جذاب و مدیریت شده فراهم میکنه و به اعضای تیم کمک میکنه فعالیتها و مشارکت هر فرد رو پیگیری کنن.
اشارههای دست ? (High fives):
FigJam نمادهای اشاره دست یا Hand Gestures همچنین High fives رو مدت ها پیش معرفی کرده که میتونن بر روی کانوا قرار بگیرن و برای بیان واکنشها و بازخوردها استفاده بشه. این اشارهها، مانند اشاره با انگشتان، دستهای بلند و دستهای تشویق، شکلک های خنده و استیکر و … ارتباطات بین تیم رو به شکل هیجان انگیزی تقویت میکنه و در انتقال احساسات در جلسات همکاری بسیار ماثر هست.
رأیگیری و رأیدهی با نقطه:
FigJam امکان رأیگیری رو فراهم میکنه و به اعضای تیم اجازه میده تا ترجیحات خودشون رو بیان کنن یا تصمیمات رو به صورت گروهی بگیرن.
ابزارهای نقاشی و ترسیم:
FigJam مجموعهای از ابزارهای نقاشی و ترسیم های دستی رو به ما ارائه میده که به کاربران امکان میدهد شکلها، خطوط و آیکونها را مستقیماً بر روی کانوا قرار بدیم. اگر از قلم های نوری و یا Apple iPad برای ترسیمات دستی استفاده میکنیم میتونیم این کار رو در FigJam انجام بدیم.


کاربرد FigJam در UX
کاربرد FigJam در ux یا طراحی تجربه کاربری بسیار جذاب و متنوعه که در زیر تعدادی از اونها رو بررسی میکنیم:
برنامه ریزی شروع پروژه:
یکی از مهمترین بخش هایی که قبل از شروع روند طراحی UX باید بهش توجه داشته باشیم, ساختن Planning و برنامه ریزی برای پیشبرد یک روند صحیح هست. این کار به سادگی با قابلیت هایی که FigJam در اختیارمون قرار میده قابل انجامه.
طراحی Wireframe:
با استفاده از قابلیت های FigJam برای ترسیم اشکالی هندسی و خطوط دستی, میتونیم به راحتی طراحی وایرفریم های Low Fidelity رو انجام بدیم و با همکارانمون در پروژه به اشتراک بگذاریم.
طراحی User Flow :
فرایند های مربوط به کاربر در طراحی تجربه کاربری, مانند User Flow به راحتی با قابلیت های فیگجم قابل انجامه. با استفاده چارت ها و دیاگرام ها و وصل کردن اونها بهم دیگه به وسیله کانکتور ها, میتوینم یک فلو و یک مسیر شفاف رو برای کاربر طراحی کنیم و مشکلات اون پروسه رو به دقیت بررسی و رفع کنیم. همینطور میتونیم از از یادداشتهای چسبان هم برای توضیح فرآیندهای UX خودمون به صورت جزئی استفاده کنیم و توضیحات مربوط به هر قسمت رو در کنار اونها قرار بدیم. این کار به تیم شما کمک میکند تا فرآیندهای طراحی را بهتر درک کنن و هماهنگی بیشتری در میان اعضا ایجاد بشه.
طراحی User Journey Map:
یکی دیگه از قالب های آماده در FigJam طراحی نقشه سفر کاربر هست که با یک کلیکی میتونیم نمونه رو به کانوا خودمون بیاریم و تغییرات مد نظرمون رو بر روی اون اعمال کنیم. قطعا که طراحی User Journey Map استاندارد ما رو برای طراحی یک تجربه کاربری استاندارد کمک میکنه.
اجرای جلسات تعاملی و تست کاربری:
FigJam میتونه یک ابزار قدرتمند برای اجرای جلسات تعاملی و تست کاربری باشه. با استفاده از اشارههای دست، رأیگیری با نقطه و دیگر ابزارهای تعاملی FigJam، ما میتونیم کاربران رو در فرآیند طراحی و تست شرکت بدیم و بازخورد اونها رو دریافت کنیم.
تبدیل به فایلهای طراحی Figma:
با استفاده از قابلیت تبدیل FigJam به فایلهای طراحی Figma، میتونیم Prototype های خودمون رو به فایلهای قابل ویرایش در Figma تبدیل کنیم. این امکان به ما اجازه میده تا از ابزارها و قابلیتهای پیشرفته Figma برای ادامه فرآیند طراحی و توسعه استفاده کنیم.
برای مشاهده امکانات و دانلود FigJam روی دکمه زیر کلیک کنین:
لطفا تجربه خودتون در استفاده از برنامه FigJam رو در دیدگاه ها با من و سایر دوستانمون در مدرسه تجربه کاربری در میون بگذارید ?