
فیگما Figma چیه؟
برنامه Figma یک ابزار طراحی مبتنی بر فضای ابری هست که در عملکرد و ویژگیها شباهتی به برنامه هایی مثل Adobe XD یا برنامه Sketch داره، اما با تفاوتهای بزرگی که فیگما رو برای همکاری تیمی بسیار بسیار بهتر و خاص تر میکنه. در این نوشته توضیح میدیم که چطور فیگما میتونه فرایند طراحی رو سادهتر کنه و موثرتر از برنامههای دیگه در کمک به طراحان و تیمها برای کار به صورت مؤثر با یکدیگر عمل کنه.


از اونجایی که فیگما یک نرم افزار طراحی آنلاین هست بر روی هر سیستم عاملی که مرورگر وب اجرا بشه میتونه کار کنه و فرقی نمیکنه که از مک، ویندوز, لینوکس و حتی Chromebook ها استفاده کنین چون فیگما به راحتی روی هر کدوم از این پلتفرن ها به زیبایی کار میکنه 🙂 درسته که نرم افزار های دیگه ای هم به این شکل وجود دارن مثل UXPIN یا InVision اما فیگما بسیار در بین طراحان رابط و تجربه کاربری محبوب هست.
در بسیاری از سازمانها، طراحان از مک استفاده میکنن و توسعهدهندگان از کامپیوترهای شخصی با ویندوز. فیگما چه کاری انجام میده تا این گروهها رو به هم نزدیکتر کنه؟ اینجاست که فیگما وارد میشه و دیگه نیازی به یک مکانیزم واسط برای دسترسی همه افراد تیم به طراحی ها نیست چون همه فایل های طراحی به صورت آنلاین بین تمامی تیم به اشتراک گذاشته میشه و همیشه در دسترسه. جالب نیست؟ 🙂
قابلیت ها و کاربرد های فیگما
با استفاده از فیگما، یک سرپرست واحد طراحی میتونه با باز کردن یک فایل و به اشتراک گذاشتن او نبا سایر اعضای تیم طراحی به راحتی ببینه که تیم در چه زمانی و به چه شکلی کار میکنن و دقیقا در چه صفحه ای در حال کار هستن. اگه یک طراح در حال طراحی بخشی باشه و اون بخش رو اشتباه انجام بده, این ویژگی به سرپرست طراحی اجازه میده تا مداخله کنه، تصمیمات طراح رو اصلاح کنه و زمان و هزینه رو در این مواقع مدیریت و صرفه جویی کنه.


برخی از طراحان ممکنه وقتی در حال کار هستن، از اینکه مدام تحت کنترل سرپرست خودشون یا سای اعصای تیم هستن خوششان نیاد، اما اگه بدونن که این قابلیت چقدر به سرعت کار تیمی و حل کردن مشکلات در زمان طراحی کمک میکنه هرگز چنین حسی نخواهند داشت البته که اکثر طراحان به سرعت ارزش چنین ویژگی رو متوجه میشن و به راحتی به محیط اشتراکی عادت میکنن.
قابلیت همکاری گروهی در فیگما
از آنجایی که Figma آنلاین و بر پایه مرورگر هست، تیمها میتونن به همان شکلی که در Google Docs ارتباط گروهی دارن اینجا هم همان نوع ارتباط رو شکل بدن و همکاری کنن.
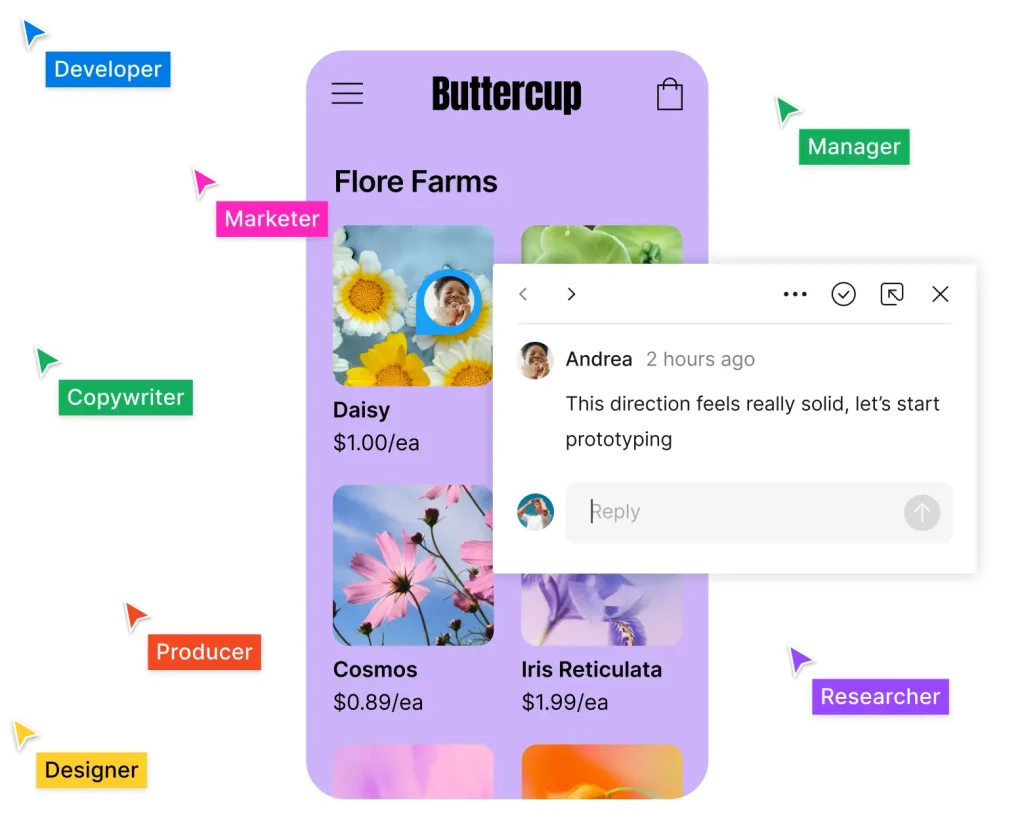
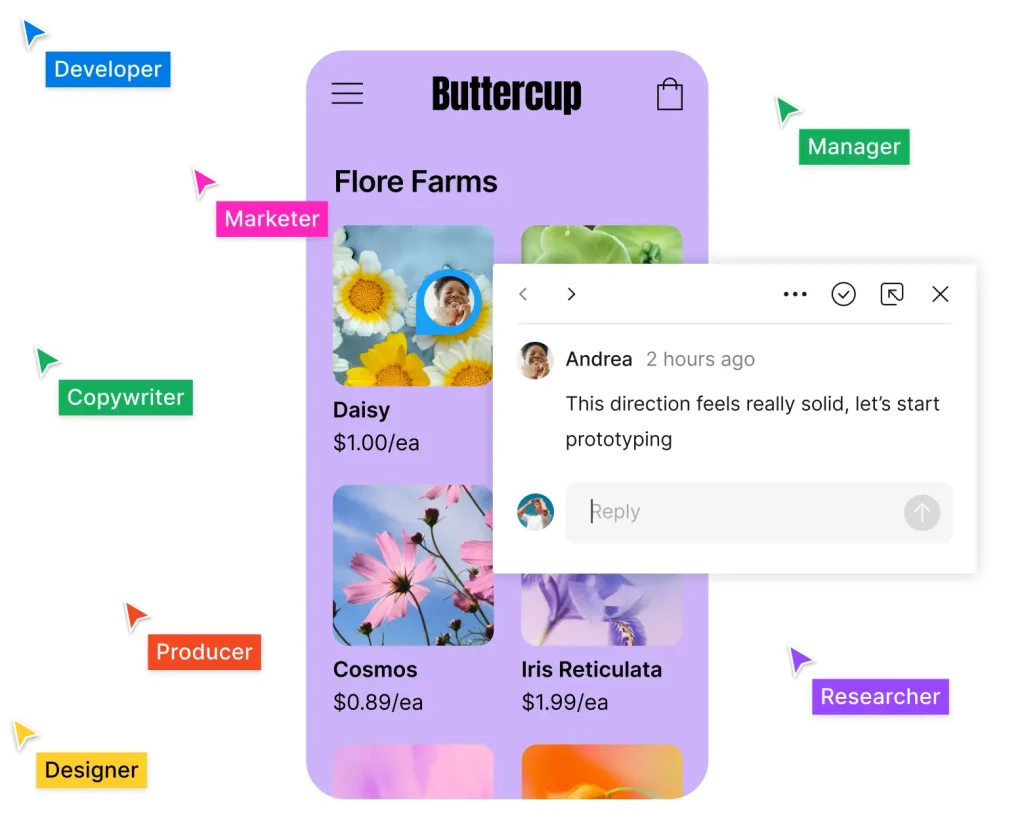
به عنوان مثال افرادی که یک فایل رو مشاهده و ویرایش میکنن، در بالای برنامه آواتارهای اونها به شکل دایره ای نمایش داده میشه و با کلیک کردن روی هر کدوم از اون اواتار ها میشه اون فرد رو دنبال کرد که در اون لحظه داره به چه فریمی نگاه میکنه یا چه کاری رو انجام میده.
به علاوه هر فرد یک نشانگر مشخص با نام و رنگ خودش داره که وقتی موس رو حرکت میده با همون نام و رنگ در صفحه نمایش داده میشه بنابراین ردیابی اینکه هر کس چه کاری انجام میده، آسان هست.
همکاری در فایل در زمان واقعی به انسجام کار تیمی کمک بسیار زیادی میکنه و افراد مختلف در پوزیشن های مختلف مثل UX Designer , UI Designer , UX Writer و … حتی ذینفعان پروژه (Stakeholder) و مدیران میتونن به صورت آنلاین و همزمان بر روی این صفحه خاص ارتباط داشته باشند و این باعث افزایش راندمان و تمرکز تیم های مختلف میشه و دیگه ینازی نیست فایل ها جداگانه خروجی گرفته بشه و در تیم های مختلف دست به دست بشه.


قابلیت دریافت بازخورد ها به صورت آنلاین در فیگما
فیگما تمام تلاشش رو میکنه تا از کار گروهی و تیمی حمایت کنه. وقتی که در حالت طراحی و پروتوتایپ هستیم قابلیت دیدن و مدیریت کردن دیدگاهها Comments در داخل برنامه وجود داره و همزمان در برنامه هایی مثل Slack هم پیگیری میشه. لازم نیست فایلهای PNG رو خروجی بگیریم و در اختیار افراد دیگه تیم قرار بدیم تا بتوینم بازخورد اونها رو بگیریم. فقط کافیه اونها رو به فایل دعوت کنیم یا در گروه Figma Teams قرار بدیم تا بتونیم به روزرسانیهای مداوم رو با اونها به اشتراک بگذاریم.
هنگام بررسی طراحی ها در فیگما، طراحان تیم میتونن در یک صفحه نمایش بزرگ کار خودشون رو انجام بدن، نظرات رو بگیرن و مشکلات رو همزمان در فیگما حل کنن. این نوع بازخورد زنده با نرم افزاری مثل Sketch که آفلاین هست ممکن نیست، و مدام باید فایل ها رو در کلاد ذخیره و دانلود کرد. این قابلیت فیگما بی نظیر هست.
قابلیت فیگما Dev Mode و تحویل (Handoff) طراحی ها به تیم توسعه
قابلیت گرفتن خروجی به صورت کد از سال های گذشته در فیگما وجود داشته اما با کمک Figma Dev که در سال ۲۰۲۳ عرضه شد میتونیم خروجی کد هر جزيی از طراحی مثل Button ها رو در قالبهای CSS، iOS یا Android و حتی React به صورت کاملا حرفه ای دریافت کنیم و این کمک بسیار بزرگی به توسعه دهندگان میکنه که هنگام بررسی یک فایل طراحی میتونن تمامی این خروجی ها رو به صورت کد دریافت کنن و دیگه نیاز نیست به صورت دستی هر ویژگی رو بنویسن.
عملا دیگه نیاز به استفاده از پلاگین های مختلفی برای گرفتن کد های HTML و یا CSS وجود نداره. البته که در کنار فیگما میشه از Zeplin هم استفاده کرد تا یک Handoff فوق العاده در اختیار توسعه دهنده قرار داد.
قابلیت مدیریت آنلاین فایلهای پروژه در فیگما
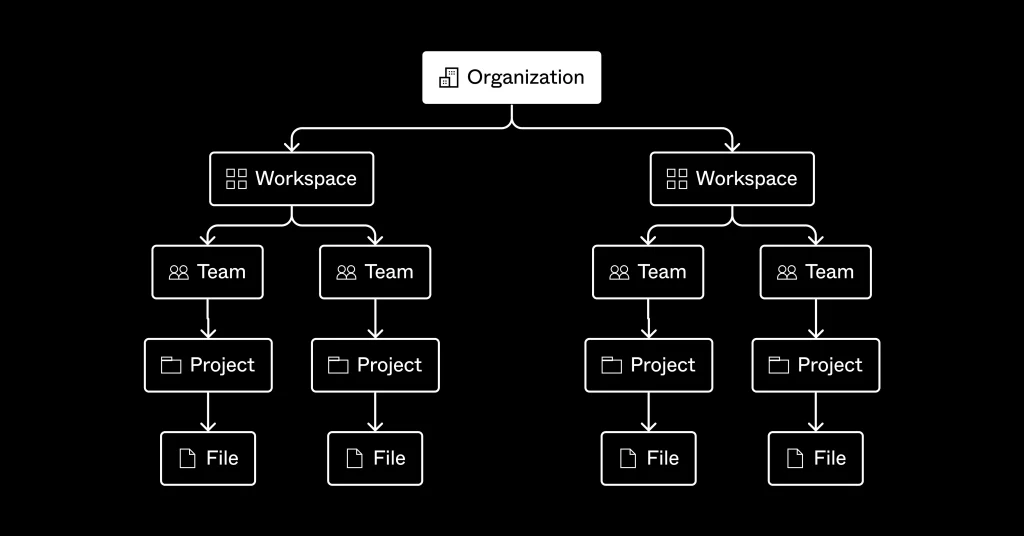
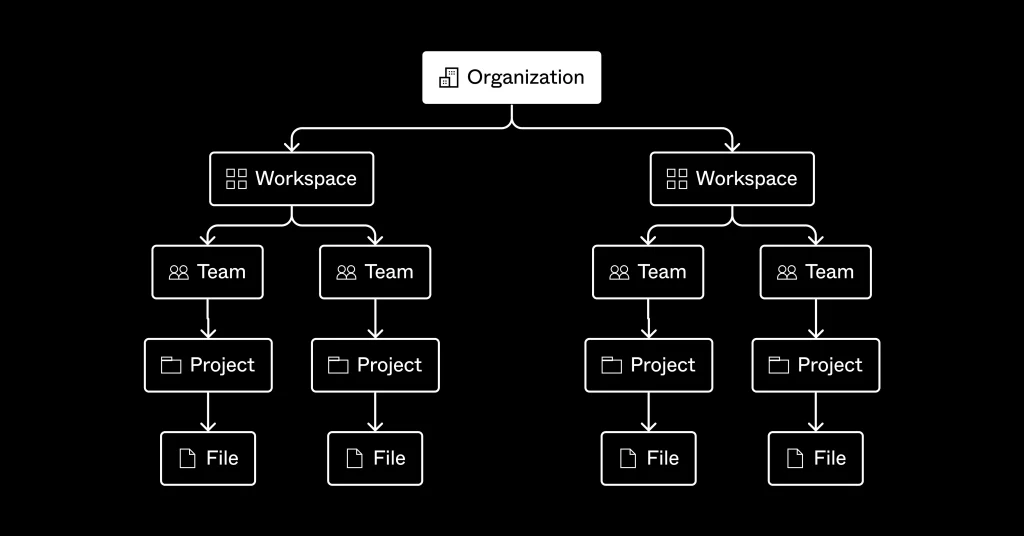
از آنجایی که فیگما یک نرم افزار آنلاینه، مدیریت پروژهها و فایلها در اون بسیار ساده و مرتب هست. همینطور فیگما قابلیت پشتیبانی از چند صفحه در هر فایل هم داره، مانند Sketch یا Adobe XD، بنابراین تیمهای طراحی میتونن پروژههای خودشون رو به صورت منطقی سازماندهی کنن:


- میشه برای هر گروه طراحی میشه یک Team ایجاد کرد. کلیه فایل ها و پروژه ها بین افراد دعوت شده به تیم به اشتراک گذاشته میشه.
- میشه برای یک موضوع, Project ایجاد کرد با قابلیت تعیین دسترسی.
- میشه برای یک قابلیت, در داخل Project یک File ایجاد کرد با قابلیت تعیین دسترسی.
- میشه در File ها, چندین. Page ایجاد کرد و برای روند های مختلف طراحی استفاده کرد.
- میشه داخل Page ها, نامحدود Section ایجاد کرد که سکشن ها میتونن با هم در پروتوتایپ ارتباط داشته باشن.
- میشه در داخل Section ها از Frame استفاده کرد که و فریم ها رو به عنوان صفحات طراحی در نظر گرفت.
این فقط یک روش سازماندهی فایلهاست که براتون تشرح کردیم که براساس نیاز میتونین استفاده کنین.
قابلیت نسخه بندی فایل یا File Versioning
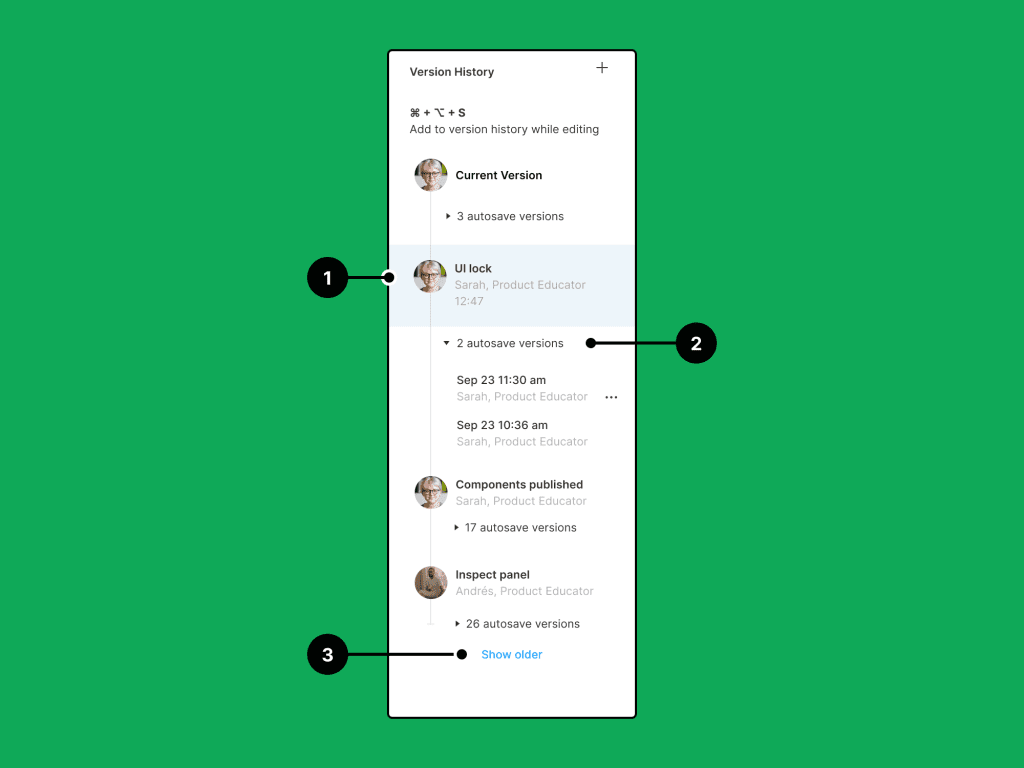
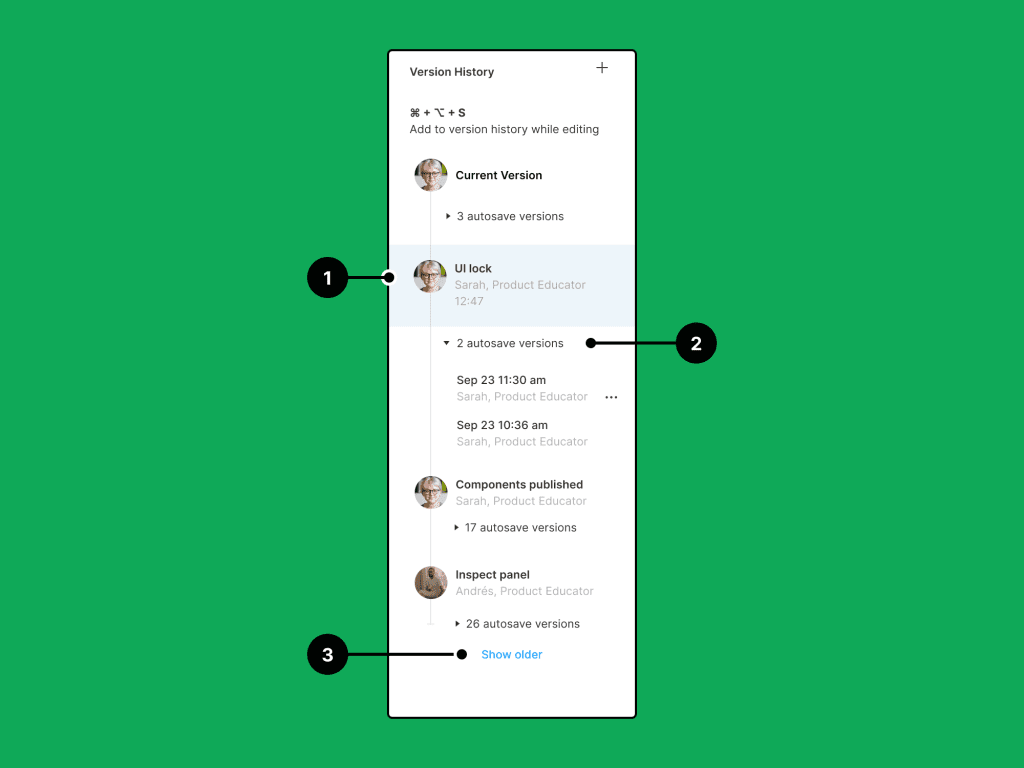
هر گونه ابهام مربوط به تغییرات در طراحی ها با سیستم File Versioning داخلی فیگما کاهش پیدا میکنه. هر زمان که بخواید میتونید یک نسخه رو به همراه نام و توضیحاتش در فیگما بسازین و بعدا در صورت نیاز میتونین اون رو فراخوانی و بازیابی کنین و جایگزین نسخه اصلی کنین.


در فیگما نسخه های Auto Save هم وجود داره که هر چند دقیقه یکبار براساس تغییراتی که در فایل میدید برای شما ذخیره میشه و همیشه در فیگما قابل دسترس هست.
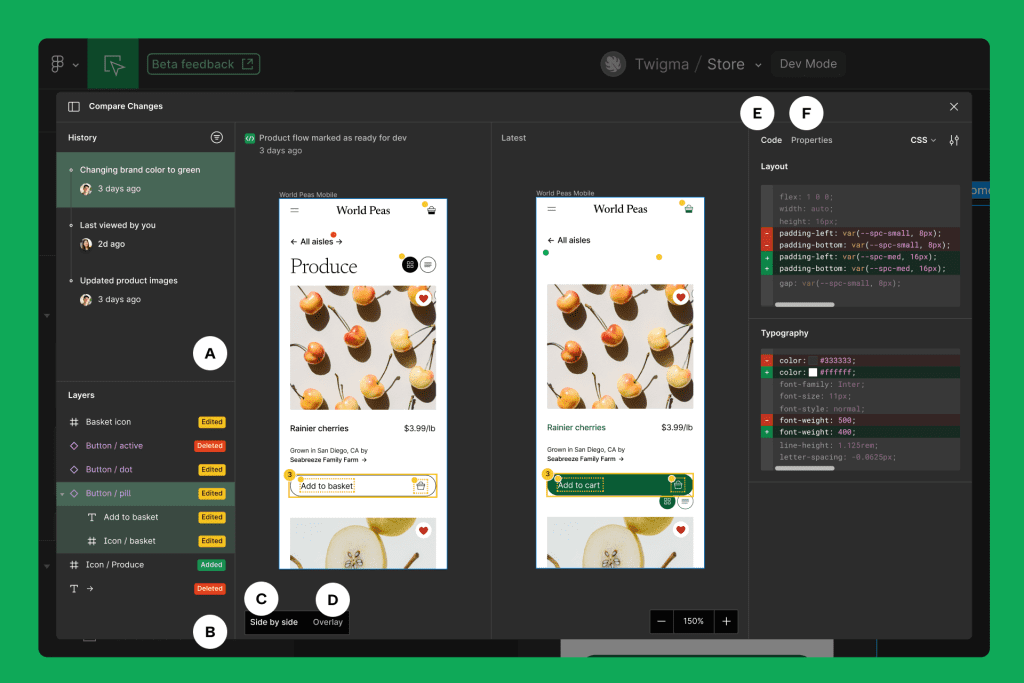
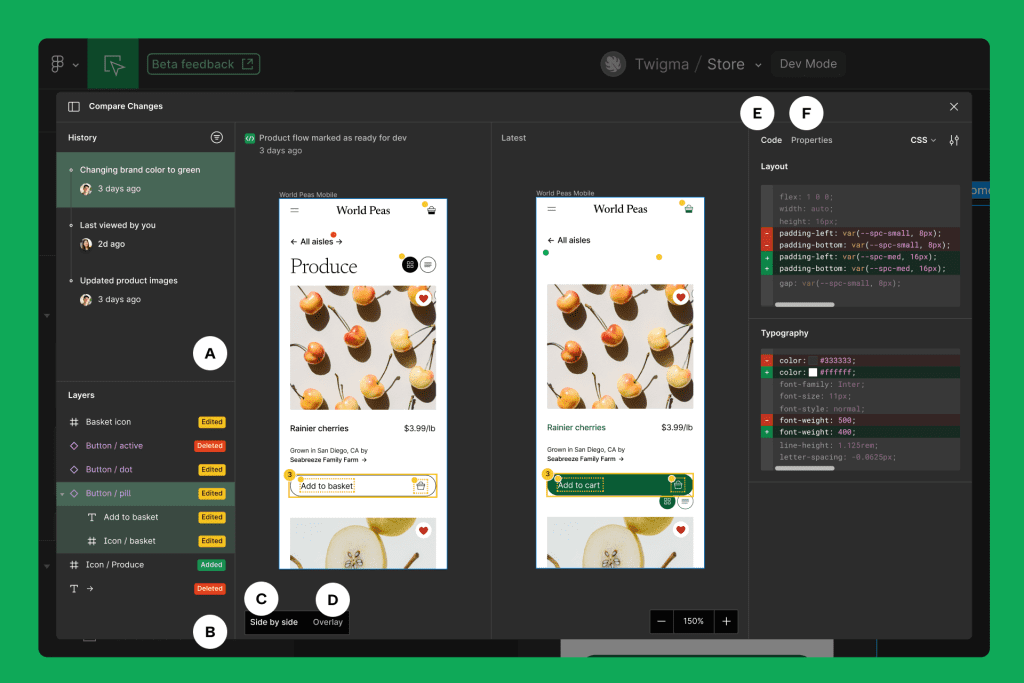
قابلیت مقایسه تغییرات (Compare changes)
به کمک قابلیت Compare فریم ها در فیگما میتونین تغییراتی که در مدت زمانی روی یک فریم دادین رو ببینین و اونها رو مقایسه کنین.


امکان مشاهده هر دو فرمی به صورت همزمان وجود داره و میشه از قابلیت Overlay هم برای دیدن دقیق تغییرات استفاده کرد. همینطور لیست حذف شدن یا ادیت شدن کامپوننت ها و المان ها در طراحی وجود داره و میشه اون ها رو با هم مقایسه کرد.
قابلیت ایجاد پروتوتایپ در فیگما
ویژگی ساده پروتوتایپ فیگما نیاز به یک ابزار دیگری که پروتوتایپ را به شکل اسلایدشو ارائه میده مثل InVision یا Marvel، رو کاملا برطرف میکنه. قابلیت های ساختن پروتوتایپ در فیگما بسیار زیاد هست و امکان ساختن پروتوتایپ هایی با سطح High-fidelity وجود داره.
پروتوتایپهای فیگما میتونن مثل فایلهای طراحی فیگما بین افراد مختلف تیم به اشتراک گذاشته بشن و هر کسی که اجازه ورود با لینک رو داره میتونه یک پروتوتایپ رو مشاهده کنه و روی اون کامنت بزاره. توسعهدهندگان هم میتونن جریان کار طراحی User Flow را ببینن، پیامهای مستقیم با قابلیت منشن کردن طراح مورد نظرشون روقرار بدن علاوه بر این اندازهگیریها و ویژگیهای CSS رو از داخل پروتوتایپ انجام بدن.
قابلیت ساخت دیزاین سیستم (Design System) با استفاده از Figma Library
سیستمهای طراحی یا دیزاین سیستم ها برای بسیاری از پروژه ها ضروری هستن، چرا که نیاز به استفاده مجدد از المان های طراحی وجود داره تا بشه مقیاس پروژه رو در سطح پروژه های بزرگ پیش برد به همین دلیل قابلیت هایی که Figma Library در اختیارمون قرار میده میتونیم یک دیزاین سیستم رو در داخل تیم طراحی بسازیم و توسعه بدیم و اون رو به عنوان یک کتابخانه(Library) داخل پروژه Publish کنیم و با توحه به تغییراتی که در زمان های مختلف روی کامپوننت ها میدیم اون رو بروزرسانی کنیم.
بعد از ارائه بروزرسانی روی یک کتابخانه(Library) , تمامی فایل هایی که از اون دیزاین سیستم استفاده میکنن پیام برورسانی رو دریافت میکنن. این قابلیت به طراحان اجازه میده پروژه ها رو در اسکیل های بسیار بزرگی به سادگی مدیریت کنن.
کاربرد های فیگما در UX
تمامی قابلیت هایی که در بالا اشاره کردیم, علاوه بر طراحان رابط کاربری, برای طراحان تجربه کاربری نیز بسیار مفید هست. فیگما یک ابزار قدرتمند برای طراحی تجربه کاربری (UX) هم هست که به طراحان این امکان رو میده تا به طور کامل و دقیق به فرآیند طراحی، همکاری تیمی و ایجاد پروتوتایپهای تعاملی بپردازن. برای تاکید بیشتر در زیر، برخی از کاربردهای مهم فیگما در طراحی تجربه کاربری رو اشاره میکنیم:
طراحی و ایجاد رابط کاربری: فیگما به طراحان اجازه میده تا رابط کاربری UI Design رو به صورت دقیق و جذاب و البته به صورت آنلاین طراحی کنن. از ابتدای فرآیند طراحی مثل طراحی وایرفریم ها تا مرحله پیادهسازی و تحویل.
ایجاد پروتوتایپهای تعاملی: فیگما به طراحان امکان میده تا پروتوتایپ های تعاملی ایجاد کنن که به کاربران اجازه میده تا تعاملات مختلف رو با رابط کاربری داشته باشن و تجربه کنن تا طراحان تجربه کاربری بتونن تجربه حاصل شده رو بررسی و تحلیل کنن.
ایجاد وایرفریم ها: فیگما به طراحان تجربه کاربری امکان میده تا برای روند های ابتدایی طراحی از قابلیت ایجاد وایرفریم ها استفاده کنن و اون وایرفریم ها رو به انواع پروتوتایپ تبدیل کنن و تست های کاربرد پذیری رو … رو روی طرح انجام بدن قبل از اینکه طراحان رابط کاربری شروع به کار کنن.
همکاری در زمان واقعی: با استفاده از قابلیتهای همکاری آنلاین در فیگما، اعضای تیم میتونن به طور همزمان در فرآیند طراحی ux شرکت کنن، با هم مشاهده کنن و نظرات و بازخوردهای خودشون رو به اشتراک بذارن.
مدیریت کتابخانههای طراحی: فیگما امکان ایجاد و مدیریت کتابخانهها با Component ها رو فراهم میکنه، که به طراحان امکان مجدد استفاده از المانهای طراحی، بهبود کارایی و کیفیت طراحی رو میده.
تست و ارزیابی: با ایجاد پروتوتایپ های تعاملی در فیگما، طراحان میتونن آزمایشهای کاربری انجام بدن و بازخوردهای کاربران و واکنش اونها رو نسبت به رابط های کاربری ارزیابی کنن.
با این ویژگیها و امکانات، فیگما به طراحان UX ابزاری کامل و کارآمد برای ایجاد تجربههای کاربری حرفه ای ارائه میده و به تیمها کمک میکنه تا بهترین نتایج رو برای محصولات و خدمات خودشون بدست بیارن.
دانلود فیگما
فیگما رو هم میتونین به صورت آنلاین از وب سایت فیگما و یا از لینک زیر برای پلتفرم های مختلف دانلود و نصب کنین